簡単なアイキャッチ画像作成のために、タイトルロゴを作成してくれるWebサービスを探していたところ、Logo Creatorというサービスを見つけました。
なかなか使い勝手の良いサービスだったので紹介します。
1.七つの基本スタイルから選ぶことができる
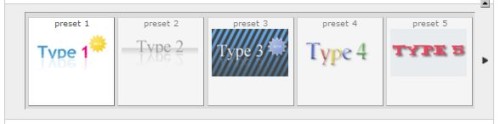
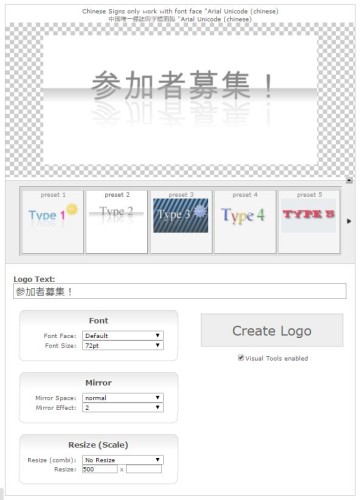
まずは以下の画像に示しているような七つの基本スタイルの中から、好きなものを選びます。
type6,7を選びたい人は、ページの読み込みが終了した後に、type5の右横に表示される▶(右向黒三角)をクリックしてくださいね。
↓作成例としてtype1を選んでみました。
2.テキストやエフェクトを設定する
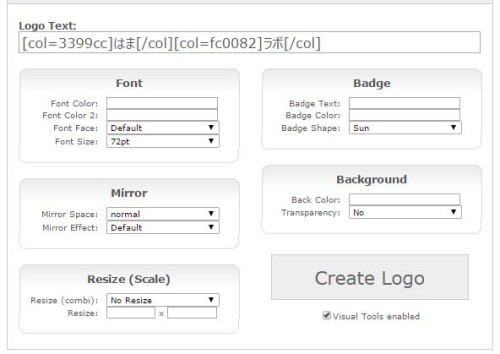
「Logo Text」の部分に、表示させたいテキストを入力します。既存スタイルの配色で表示させたい場合、[col=XXXXXX][/col]の部分を消してしまうと、フォントの色指定が無くなってしまうので注意です。
「Font」部分でフォントカラー、タイプ、サイズを入力できます。基本的に英文フォントしか選択できませんが、Defaultにしておけば漢字・ひらがな・カタカナを使うことが可能です。スタイルによってはカラーを指定できません。
「Mirror」部分で反射エフェクトを調整できます。「Mirror Space」で鏡とフォントの距離(埋め込み具合)を指定しています。defaultだとテキストが鏡に埋まっている状態なので、埋めたくない人は「normal」をおすすめします。「Mirror Effect」はぼんやり反射させるか、くっきり反射させるかなどの度合いです。
「Resize(Scale)」でロゴ画像のサイズを指定できます。横幅(width)×高さ(height)となっています。横幅か高さのどちらかだけ指定でもきちんと動作します。
「Badge」は、今回の画像例だと「太陽のマーク」部分に相当します。バッジに表示するテキスト、バッジの色、バッジの形などを指定できます。
「Background」はロゴ画像の背景色を指定する部分です。「Transparency」を「Yes」にすると、背景色の設定は無視されて、背景透過画像(png)になります。
「Create Logo」のボタンを押すと、設定を反映した画像が同じページ内に作成されますので、Windowsであれば右クリックして「名前をつけて画像を保存(V)」を選択して画像を保存すればOKです。画像はPNG形式で保存されます。
なお、参加者募集中!1月17日にオンラインブログ合宿をやります!という記事用に作成した「参加者募集!」というロゴを作ったときの設定は、スタイルを「type2」にして設定を以下の通りとしました。(下の画像をクリックすると拡大画像が表示されます。)
この記事が参考になれば幸いです!