Create Linkとは、Chromeの拡張機能です。次のような特徴を持っています。
・今見ているページへの「リンク」を「クリップボード」に作成してくれる。
・リンク作成の際に、リンクに付与する「タグ」や「文字列」をカスタマイズできる。
使用例
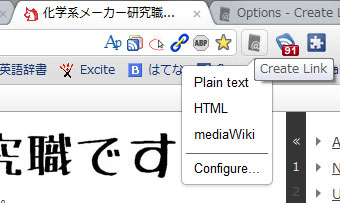
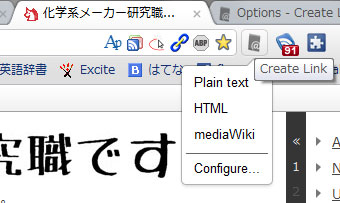
Create Linkのアイコンを押すと、デフォルトではこのように表示されます。ここに後から好きな項目を追加することもできます。
「Configure…」から設定ができます。
(1)Plain text
「Plain text」を選択してから「貼り付け」すると
「化学系メーカー研究職です http://hama73.com/」
が表示されました。ツイートボタンが設置されていない記事をTwitterでつぶやくときに便利ですね。
自分は記事タイトルを””で囲みたいんだ!!という人は、Optionからフォーマットをいじりましょう。
%text%が「ページタイトル」、%url%が「URL」ですので、
このように%text%の両端を””で囲ってやればOKです。そうすると
「”化学系メーカー研究職です” http://hama73.com/」
ばっちり表示されますね!
(2)HTML
次に「HTML」です。これはブロガーならおなじみのリンクタグを自動生成してくれるやつですね。デフォルトではこうなってます。
表示しているページの「記事タイトル」に飛ぶ「リンク」を自動で生成してくれます。
リンクだけじゃなくて「はてブ数」も同時に作成なんてこともできます。
<img src=”http://b.hatena.ne.jp/entry/image/%url%” style=”border: none;”>の1文を付け加えるだけで
(コピペするときは<>を半角に直してください。)
このように「はてブ数」が見れるリンクをさくっと作れます。
まとめ
Create Linkを使うことで
・Twitter、Facebookなどでの記事シェアが楽になる。
・ブログを書く際のリンク作成が楽になる。
カスタマイズ次第でもっともっと便利に使える拡張機能だと思います。使っていなかった方はぜひ一度使ってみてください!